2.- Geometria
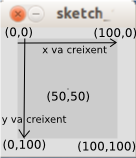
Les coordenades comencen al cantó superior esquerre i tenen 100 píxels d'ample i alt si no diguem res.

Podem dibuixar diferents elements dins de la pantalla de l'ordinador o del tablet amb Android.
- Punts: point(origenx1, origeny1);
 point(width/2, height/2);
point(width/2, height/2);
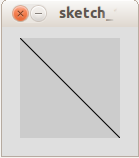
- Ratlles:line(origenx1, origeny1, origenx2, origeny2);
line(0, 0, width, height);
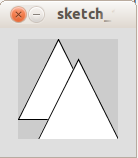
- Triangles:triangle (x1, y1, x2, y2, x3, y3);
//Triangle de fons
triangle(0, 80, 40, 0, 80, 80);
//Triangle en primer pla
triangle(20, 100, 60, 20, 100, 100);
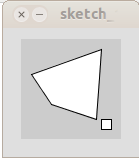
- Quadrats irregular: quad (x1,y1,x2,y2,x3,y3,x4,y4);
//quadrat irregular
quad(10, 35, 80, 10, 75, 80, 30, 65);
//quadrat regular
quad(80, 80, 90, 80, 90, 90, 80, 90);
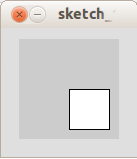
- Rectangle : rect (origenx1,origeny1, ample, alt);
 rect( width/2, height/2, 40, 40);
rect( width/2, height/2, 40, 40);
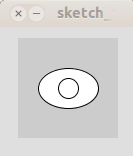
- Elipses i cercles: ellipse(origenx1, origeny2, ample, alt);
//Una elipse
ellipse( width/2, height/2, 60, 40);
//Un cercle
ellipse( width/2, height/2, 20, 20);
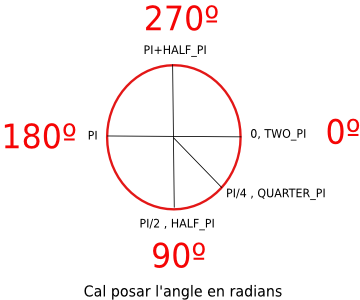
- arcs: arc(origenx1, origeny1, ample ,alt, angle inicial, angle final);
El angle de partida i d'arribada es dona en radians, recordem que 90º = PI/2 =HALF_PI ; 180º=PI ; 270º = PI + PI/2=PI + HALF_PI ; 360º = 2PI=TWO_PI ; a continuació tens el dibuix amb el angles en un quadrant de coordenades.

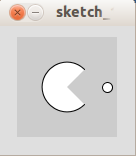
//Pacman
arc(50, 50, 50, 50, QUARTER_PI, TWO_PI - QUARTER_PI);
//Galeta
arc(90, 50, 10, 10, 0, TWO_PI);
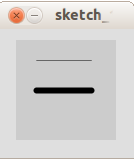
- Gruix d'una línia: strokeWeight(mida_en_pixels);
 //Gruix de 0,5 pixels
//Gruix de 0,5 pixels
strokeWeight(0.50);
line(20, 20, 75, 20);
//Gruix de 6 pixels
strokeWeight(6);
line(20, 50, 75, 50);
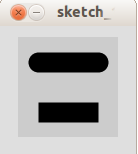
- Acabament de les ratlles de forma redona ROUND, o quadrada SQUARE amb strokeCap(forma):
//Gruix a 20 pixels
strokeWeight(20);
//Forma redona
strokeCap(ROUND);
line(20, 25, 80, 25);
//Forma quadrada
strokeCap(SQUARE);
line(20, 75, 80, 75);
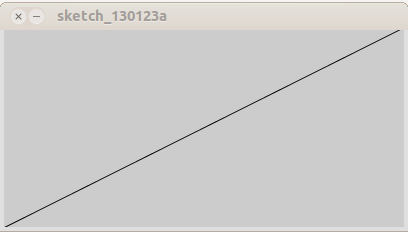
- La mida de la pantalla per defecte són 100x100 pixels però podem canviar la mida amb size(ample,alt);
// Canviem la mida
size(400,200);
//Dibuixem una ratlla
line(0 ,200 , 400 , 0);
Llicenciat sota la Llicència Creative Commons Reconeixement NoComercial CompartirIgual 3.0